前段语言串讲
- HT
ML
骨架
- CSS
表现 - JavaScript
行为
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>My first web</title>
</head>
<body>
my article
<hr>
<!-- 标题标签 -->
<h1>head 1</h1>
<h2>head 2</h2>
<!-- 换行标签 -->
this is (强制换行) <br> body <br>
<!-- crtl + / 注释快捷键 -->
分割线
<hr>
test
<p>段落标签p1</p>
<p>段落标签p2</p>
<!-- 段落之间会有一个段落间距的空白 -->
<b>加粗</b> <strong>强调加粗</strong>
<u>下划线</u> <ins>强调下划线</ins>
<i>斜线</i> <em>强调斜线</em>
<s>删除线</s> <del>强调删除线</del>
<hr>
<h1>image tags</h1>
<!-- width 与 height 会自适应 -->
<img src="https://p.sda1.dev/12/bab6341cd5c384fbf70077b146d29da9/image.png" alt="load failed" title="it's a note and it appears when you put the cursor on the img" width="1920" height="800">
<h1>audio tags</h1>
<audio src="C:\Users\28763\Videos\Captures\这是27岁的老将枪法?绝境美队一滴血极限四杀1v4!_哔哩哔哩bilibili_精彩集锦 - Google Chrome 2023-03-19 00-11-16.mp4" controls > </audio>
<!-- autoplay 自动播放 loop 循环播放 仅仅支持MP3.Wav.Ogg-->
<h1>video tags</h1>
<video src="C:\Users\28763\Videos\Captures\这是27岁的老将枪法?绝境美队一滴血极限四杀1v4!_哔哩哔哩bilibili_精彩集锦 - Google Chrome 2023-03-19 00-11-16.mp4" controls autoplay muted></video>
<!-- autoplay 自动播放(在chrome中要配合muted) loop 循环播放 MP4,WebM,Ogg-->
<br>
<h1>超链接</h1>
<!-- a anchor -->
<b><a href="https://www.bilibili.com" target="_blank">霹雳霹雳</a> </b>
<br>
<a href="./balnk.html" target="_self">跳转到blank.html</a>
<br>
<a href="#">空链接</a>
<h1>列表</h1>
<h2>有序</h2>
<ol>
<li>有序1</li>
<li>有序2</li>
</ol>
<h2>无序</h2>
<ul>
<li>无序1</li>
<li>无序2</li>
</ul>
<h2>自定义列表 definition list</h2>
<dl>
<dt>主题</dt>
<dd>part1</dd>
<dd>part2</dd>
</dl>
<h1>表格标签</h1>
<table border="1">
<caption>test</caption>
<tr>
<th>x\y</td>
<td>y=1</td>
<td>y=2</td>
</tr>
<tr>
<td>x=1</td>
<td>1,1</td>
<td>1,2</td>
</tr>
<tr>
<td>x=2</td>
<td>2,1</td>
<td>2,2</td>
</tr>
</table>
<table border="1">
<caption>test</caption>
<thead>
<td>x\y</td>
<td>y=1</td>
<td>y=2</td>
</thead>
<tbody>
<tr>
<td>x=1</td>
<td>1,1</td>
<td>1,2</td>
</tr>
<tr>
<td>x=2</td>
<td>2,1</td>
<td>2,2</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>last line</td>
<td>last line</td>
<td>last line</td>
</tr>
</tfoot>
</table>
<br>
<h1>input </h1>
<h2>常规</h2>
<p><input placeholder="请输入"> </p>
<p><input type="text"> </p>
<p><input type="date" min="2023-1-1"> </p>
<p><textarea name="hello" id="world" cols="30" rows="10" >hello world </textarea> </p>
<h2>多选</h2>
<label ><input type="checkbox">option1</label>
<label ><input type="checkbox">option2</label>
<h2>单选</h2>
<!-- 是通过name相同实现的 -->
<input type="radio" name="sport">option1
<input type="radio" name="sport">option2
<!-- 无提示选择 -->
<p>
<select name="" id="">
<option value="">op1</option>
<option value="">op2</option>
</select>
</p>
<p>
<!-- 有提示选择 -->
<input list="countries">
<datalist> id="countries"
<option value="">UK</option>
<option value="">USA</option>
<option value="">CN</option>
</datalist>
</p>
<h1>引用</h1>
<!-- 有 block ,cite , q ,code-->
<!-- block 长引用 -->
<!-- cite 章节 作品名称 -->
<!-- q 具体的话 会有引号-->
<!-- code 代码引用 -->
<blockquote cite="https://www.huxley.net/bnw/four.html">
<p>
Words can be like X-rays, if you use them properly—they’ll go through anything. You read and you’re pierced.
<p>
<q>
test
</q>
</p>
<p>
<code lang="C">
i=10;
i=i++;
</code>
</p>
</p>
<footer>—Aldous Huxley, <cite>Brave New World</cite></footer>
</blockquote>
</body>
</html>stest
``` - 类选择器(class) ```css- task1
- task2
- 1
- 2
- 3
<article>
<h1>拉森火山国家公园</h1>
<p>拉森火山国家公园是位于...</p>
<section>
<h2>气候</h2>
<p>因为拉森火山国家公园...</p>
<p>高于这个高度,气候非常寒冷...</p>
</section>
</article>
<style>
/*article 中的所有子p*/
article p {
color: black;
}
/*article直接的p标签*/
article > p {
color: blue;
}
/*h2紧跟的p标签*/
h2 + p {
color: red;
}
</style>- 选择器组
/* 选择器组 */
h1 , h2{
font: 100;
}特异度
- 计算规则
选择器生效的情况是看选择器的特异度(specificity),特异度高决定css样式
(A,B,C)
A:ID选择器 B:类选择器、属性选择器和伪类 C:类型选择器和伪元素
优先级的计算,从A级开始到C级结束,如果到C级是两个选择器的优先级还是相等的那么有限选择靠后的选择器
| 选择器 | 优先级 (A, B, C) |
|---|---|
| .class.class | (0, 2, 0) |
| .class | (0, 1, 0) |
继承
- 父继承
<!-- strong从p父中继承 -->
<p>This is a <em>test</em> of <strong>inherit</strong></p>
<style>
body {
font-size: 20px;
}
p {
color: blue;
}
em {
color: red;
}
</style>- 显式继承
通过inherit关键词显式继承
*{
box-sizing: inherit;
}
html{
box-sizing: border-box;
}
- 初始值
/* 将p重置为初始值 */
p{
background-color: initial;
}
颜色
<h1>颜色表示</h1>
<p style="color: rgb(111, 222, 111, 0.2);">rgba</p>
<p style="color: hsl(200, 50, 44, 0.47);">hsla</p>字体
- font-family 对同一个选择器指定多个字体
/* font-family */
h1{
font-family: Bitstream Vera Serif Bold,Times,sans-serif,Georgia,;
}- webfont 从网络中获取字体
/* web fonts */
@font-face {
font-family: "Bitstream Vera Serif Bold";
src: url("https://mdn.github.io/css-examples/web-fonts/VeraSeBd.ttf");
}- font-size
- 关键字
- small medium large
- 长度
- px em
- 百分数
- 相对于父元素
- 关键字
<section>
<h2>A web font example</h2>
<p class="note">Notes: Web fonts ...</p>
<p>With this in mind, let's build...</p>
</section>
<style>
section {
font-size: 20px;
}
section h1 {
font-size: 2em;
}
section .note {
font-size: 80%;
color: orange;
}
</style>- font-style
<p class="normal">Normal Text</p>
<p class="italic">Italic Text</p>
<style>
p {
font-size: 36px;
font-family: "Helvetica Neue", sans-serif;
}
.normal {
font-style: normal;
}
.italic {
font-style: italic
}
</style>- font-weight
<ul>
<li class="w1">锦瑟无端五十弦(100)</li>
<li class="w2">锦瑟无端五十弦(200)</li>
<li class="w3">锦瑟无端五十弦(300)</li>
<li class="w4">锦瑟无端五十弦(400-normal)</li>
<li class="w5">锦瑟无端五十弦(500)</li>
<li class="w6">锦瑟无端五十弦(600)</li>
<li class="w7">锦瑟无端五十弦(700-bold)</li>
<li class="w8">锦瑟无端五十弦(800)</li>
<li class="w9">锦瑟无端五十弦(900)</li>
</ul>
<style>
.w1 { font-weight: 100 }
.w2 { font-weight: 200 }
.w3 { font-weight: 300 }
.w4 { font-weight: 400 }
.w5 { font-weight: 500 }
.w6 { font-weight: 600 }
.w7 { font-weight: 700 }
.w8 { font-weight: 800 }
.w9 { font-weight: 900 }
</style>- line-height
<section>
<h1>Font families recap</h1>
<p>As we looked at in fundamental text and font styling, the fonts applied to your HTML can be controlled using the font-family property. This takes one or more font family names. </p>
</section>
<style>
h1 {
font-size: 30px;
line-height: 45px;
}
p {
font-size: 20px;
line-height: 1.6;
}
</style>-
text-align
-
spacing
-
text-indent
-
text-decoration
-
white-space 控制空白符
-
control shift i 调试工具
layout
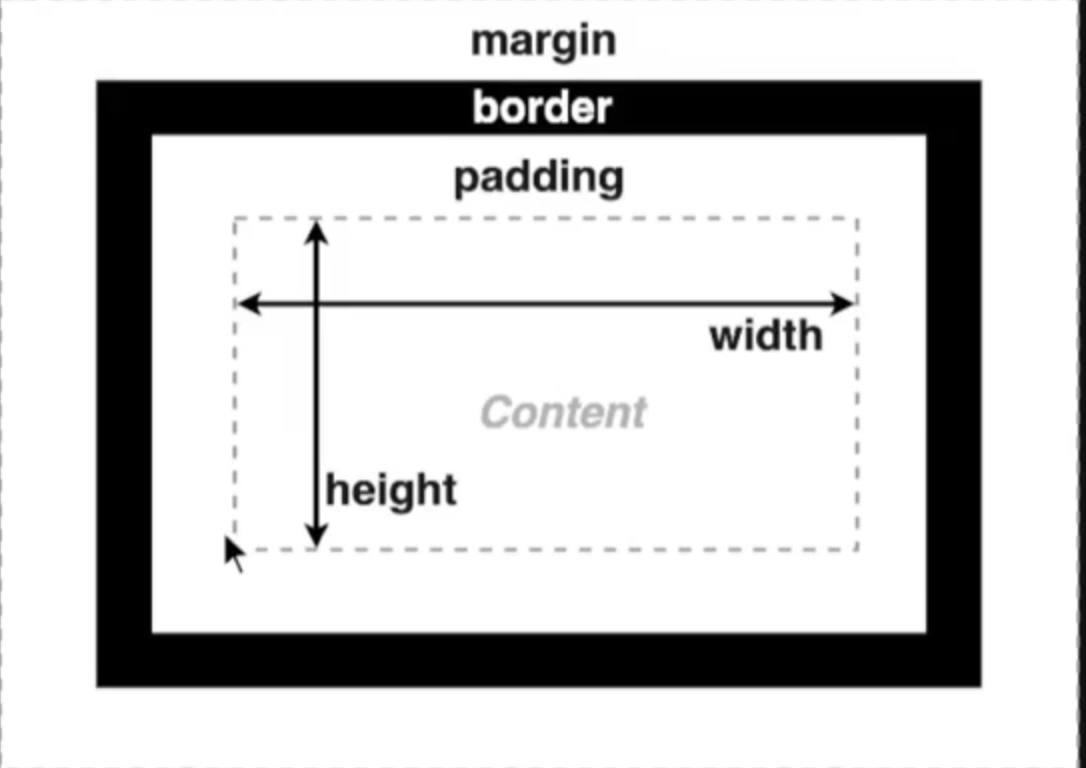
常规,盒子模型
参数列表:
-
width
-
height
-
padding
-
border
-
margin
-
overflow 处理超出的内容

-
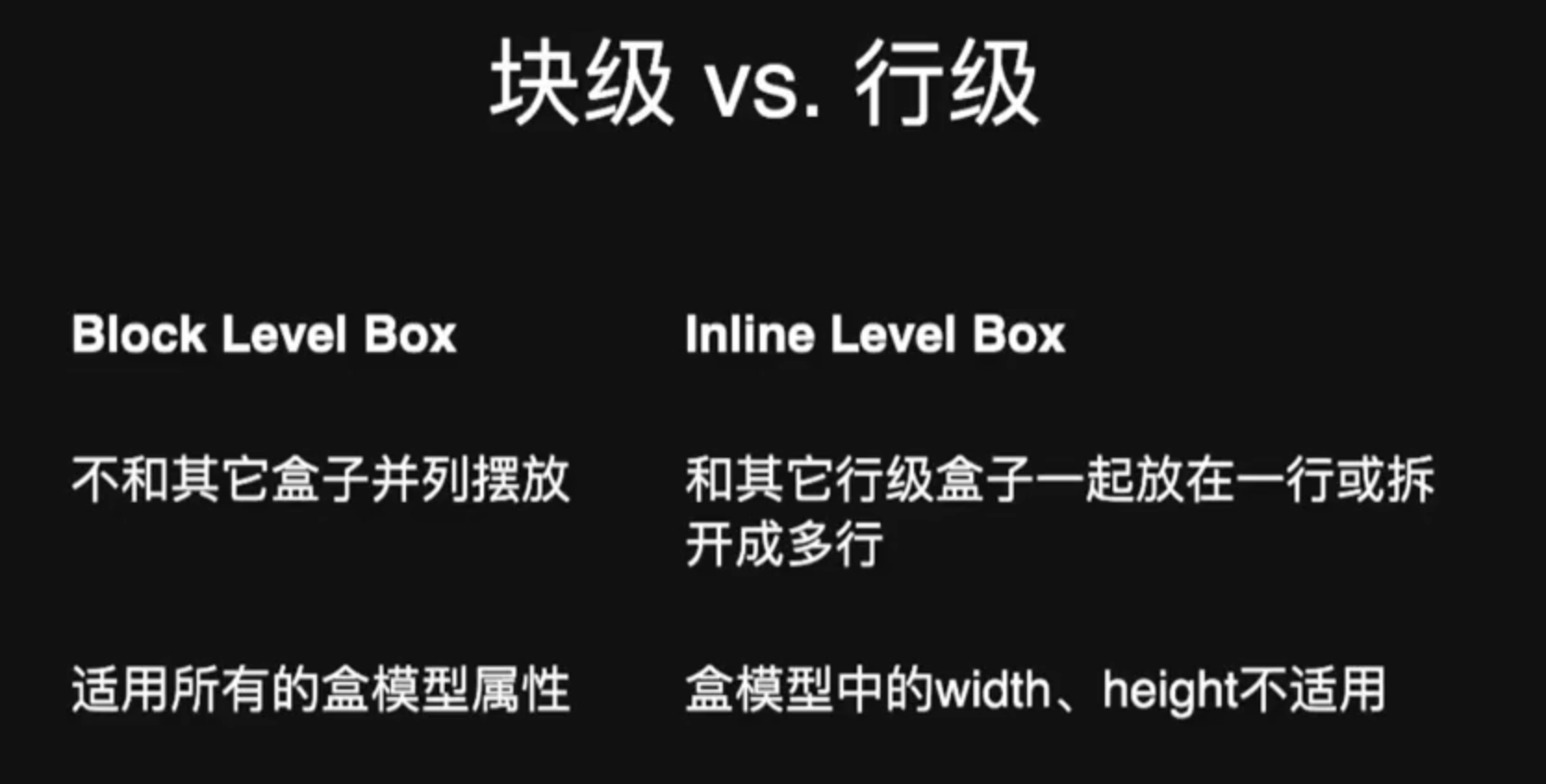
块级 vs 行级



-
行内排版
inline formatting context IFC
以行为单位呈现

<div>
This is a paragraph of text with long word Honorificabilitudinitatibus. Here is an image
<img src="https://assets.codepen.io/59477/cat.png" alt="cat">
And <em>Inline Block</em>
</div>
<style>
div {
width: 10em;
//overflow-wrap: break-word;
background: #411;
}
em {
display: inline-block;
width: 3em;
background: #33c;
}
</style>overflow-wrap处理超出范围的文本
inline-block为行内块状

- 块内排版
block formatting context BFC
以块为单位呈现

<span>
This is a text and
<div>block</div>
and other text.
</span>
<style>
span {
line-height: 3;
border: 2px solid red;
background: coral;
}
div {
line-height: 1.5;
background: lime;
}
</style>flex-box布局
对于flex来说默认排版方向是从左到右,虽然还是块状呈现
<div class="container">
<div class="a">A</div>
<div class="b">B</div>
<div class="c">C</div>
</div>
<style>
.container {
display: flex;
border: 2px solid #966;
}
.a, .b, .c {
text-align: center;
padding: 1em;
}
.a {
background: #fcc;
}
.b {
background: #cfc;
}
.c {
background: #ccf;
}
</style>-
效果

-
主轴与侧轴

-
控制主轴的对齐

-
控制侧轴的对齐

-
flexibility

使用flex,进行拉伸
<div class="container">
<div class="a">A</div>
<div class="b">B</div>
<div class="c">C</div>
</div>
<style>
.container {
display: flex;
}
.a, .b, .c {
width: 100px;
}
/* 拉伸倍数为2 */
.a {
flex-grow: 2;
}
.b {
flex-grow: 1;
}
</style>效果:

- flex缩写解释

grid布局
相较于flex-box,进化为二维的排版

- template

- grid line 网格线

示例:
.a {
grid-row-start: 1;
grid-column-start: 1;
}
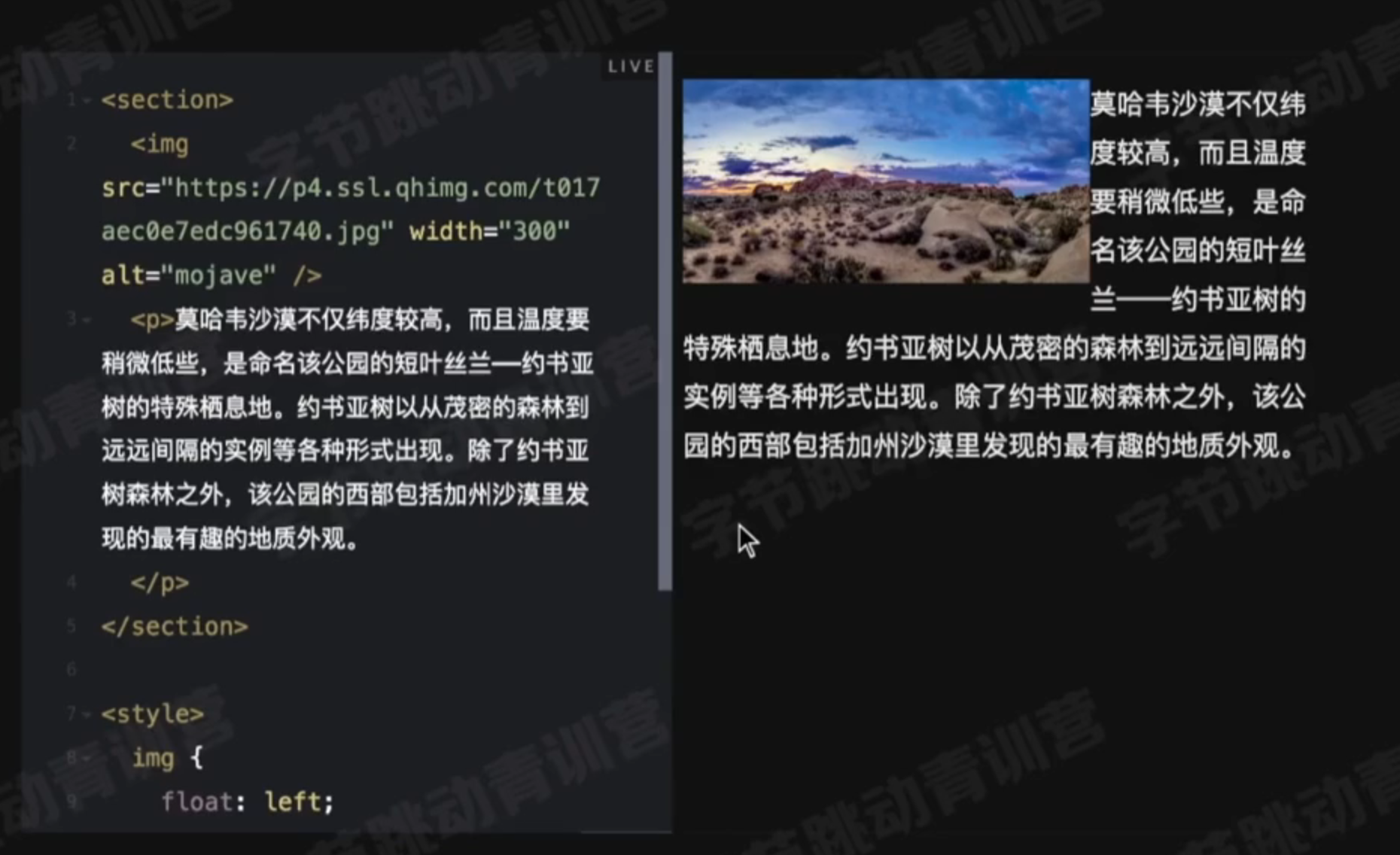
float
主要用来处理文字环绕的效果
float left

绝对定位

- relative

- absolute
相对于根元素进行定位

<h1>页面标题</h1>
<div class="container">
<div class="box"></div>
<p>段落内容段落内容 1</p>
<p>段落内容段落内容 2</p>
<p>段落内容段落内容 3</p>
<p>段落内容段落内容 4</p>
</div>
<style>
.container {
background: lightblue;
}
.box {
position: absolute;
top: 0;
left: 0;
width: 100px;
height: 100px;
background: red;
}
</style>
- fixed
相对于窗口进行定位
<nav>
<a href="#">首页</a>
<a href="#">导航1</a>
<a href="#">导航2</a>
</nav>
<main>
<section>1</section>
<section>2</section>
<section>3</section>
<section>4</section>
<section>5</section>
</main>
<a href="#" class="go-top">返回顶部</a>
<style>
nav {
position: fixed;
line-height: 3;
background: rgba(0, 0, 0, 0.3);
width: 100%;
}
.go-top {
position: fixed;
right: 1em;
bottom: 1em;
color: #fff;
}
nav a {
padding: 0 1em;
color: rgba(255, 255, 255, 0.7);
}
nav a:hover {
color: #fff;
}
body {
margin: 0;
font-size: 14px;
}
a {
color: #fff;
text-decoration: none;
}
section {
height: 100vh;
color: #fff;
text-align: center;
font-size: 5em;
line-height: 100vh;
}
section:nth-child(1) {
background: #F44336;
}
section:nth-child(2) {
background: #3F51B5;
}
section:nth-child(3) {
background: #FFC107;
}
section:nth-child(4) {
background: #607D8B;
}
section:nth-child(5) {
background: #4CAF50;
}
</style>刚好铺满整个窗口
